The minimal, simple, and efficient one-page websites are a new trend in the market. One page navigation website with Elementor is mostly designed to focus on sharing some important information without huge clutter. Such websites are easy and quick to create and have a good content flow. The one-page website leads the customer towards a call to action button to immediately fulfill the websites’ needs.
With the use of a popular page builder like Elementor, you can use a page navigation widget get to make an excellent single-page website. So are you ready to learn more about Elementor website?
Why One-Page Websites?
Recently, more and more business webpages are dependent on one-page website with Elementor builder. As a matter of fact, getting all content of a website on one streamlined linear page ensures that visitors are focused on your content.
Sometimes, you lose customers when building multiple links to different pages. Also, it reduces the load time and eventually reduces the effectiveness of a site. On another hand, having a one-page website can itself be a funnel- continuously convincing visitors to scroll to a Call-to-Action. This reduces the risk of losing customers when clicking on links to other pages that could load too slowly or create a distraction.
Limited content, attractive design, and a single-page website can be perfect while targeting the younger audiences and also mobile users. The near future is definitely going to turn towards the One-Page Elementor website creation.
Why make Website with Elementor builder?

Within a short time of release, the elementor website builder became the most popular page builder. This is easy to use and feature-rich page builder that can beautifully design a WordPress website. Even if you are not a professional, you can use Elementor to create impressive page layouts/designs.
How to Create a One Page Website with Elementor?
You can build a one-page website by the use of a one-page navigation widget for elementor. Before moving to actual steps, you will need a few things. First, you will need a clean WordPress install. Then, you need an active WordPress theme that is compatible with Elementor ( Don’t know how? Read here) The theme should have downloadable templates. And lastly, you will need an Elementor page builder ( free or paid version). The Elementor Pro Builder provides access to the bigger template and additional widgets.
There are two ways in which you can create a One Page Website with Elementor.
Step 1: Insert Elementor template
Prebuild Elementor website templates can be installed and fully-customize to make the site you desire. Open the Folder icon in the live preview section of your design. Then, you will see the number of beautiful templates, some free and most of them pro. In the Pages tab, there are completely finished designs to be used for the entire pages. The Blocks tab has pre-built section specific templates of a larger page. This feature will be very useful to the builders.
Now, you can insert any template you like by clicking on it and customize every element.
Step 2: Building from scratch

Building Page Structure
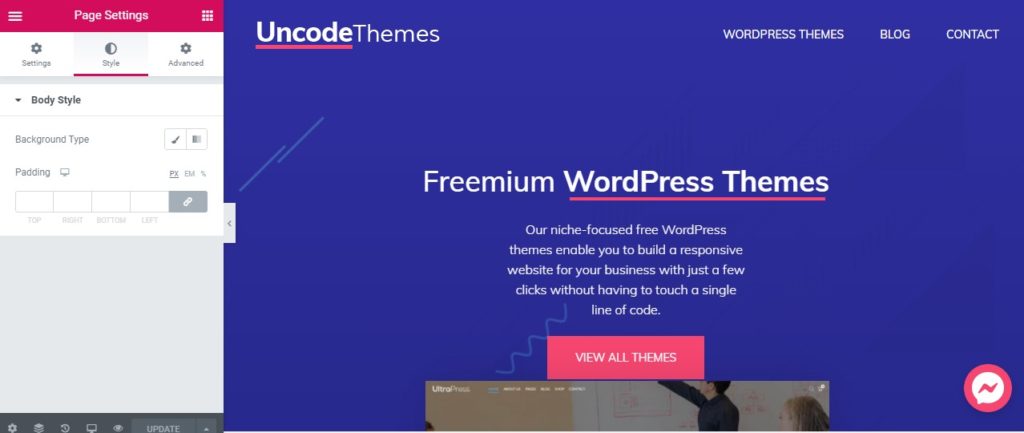
Firstly, you will need all the sections and block contents on the home page. The “+” icon in the Elementor editor allows you to add the new sections. Once you add the new sections, you can see three tabs- Layout, Style, and Advanced in the edit section. In the advanced tab, you need to add a unique CSS ID and add a name.
Remember: Each section will need a different/ unique CSS ID that will be used to link the sections to a one-page navigation widget.
Activate One-Page Navigation Widget
Once you add all the sections and the name of the CSS ID, you need to activate the one-page navigation widget. The activation is done from the Elementor Dashboard. First, drag and drop the widget in section the “Drag widget here”.
Elementor Customizations in the Content Tab
In the content tab, you can see two sections: Settings and Navigation Dots. Navigation Dots allows you to add the Navigation Dots, Section Title, and Section ID. Provide each dot with a proper title that will make a resemblance with each section of the page.
add SECTION ID for each section
To add SECTION ID, select the “Edit Section” option on the section. Now, you can navigate to the Advanced button from a particular section, and then copy the CSS ID and paste it in the SECTION ID.
Follow the exact same process for other sections as well. You can also choose one of the custom navigation dots in the sections of your page.
Settings: You can enable/ disable the tooltip, scroll wheel, tool arrow, scroll keys, and the speed of your navigation.
You can add or remove dots by using the Add item or Close button.
Customizations in the Style Tab

In the style tab, change the alignment, size, color, tooltip, and other features of the one-page navigation. You can use Navigation Box, Navigation Dots, and ToolTip.
To sum up
Hope we were able to guide you for making Website with Elementor that has tremendous potential and flexibility. Obviously, you need additional optimization then the ones mentioned above to make the one-page site that loads faster and looks elegant. But this Website with Elementor builder tutorial will give you everything you need to make a simple website.
We’d love to see your design and really appreciate to hear about your experience. What advice do you give the other users? Please share your views in the comment section below.




